Cards
Import
1import { WorkCardOfficial, ContentCard } from "@/components/molecules/Cards";
Work card
Desktop

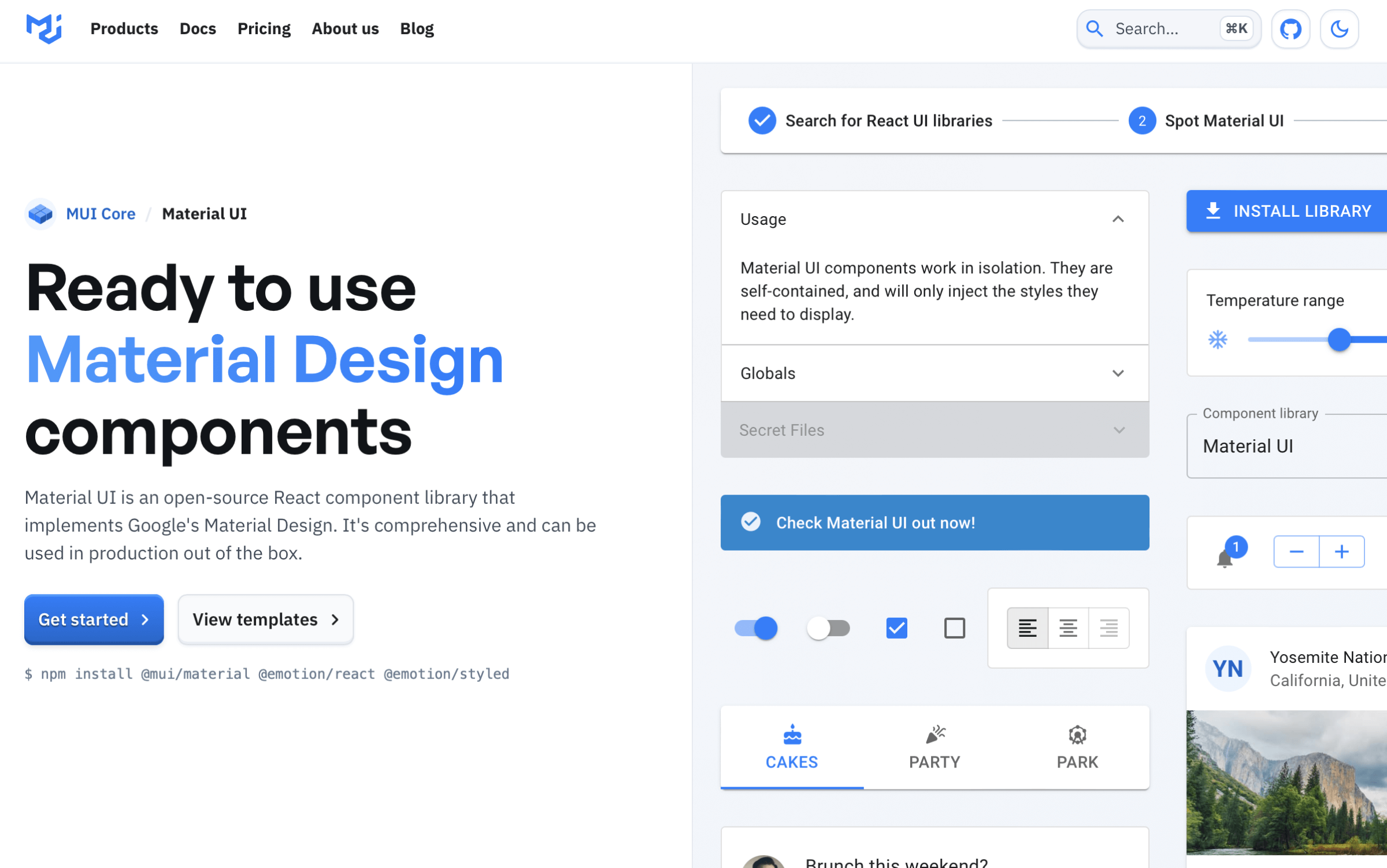
MUI
React
Leading the design team, from the core products-Material UI, Base UI, Joy UI, etc.-to the docs platform, growing the team, & developing a more robust product culture.
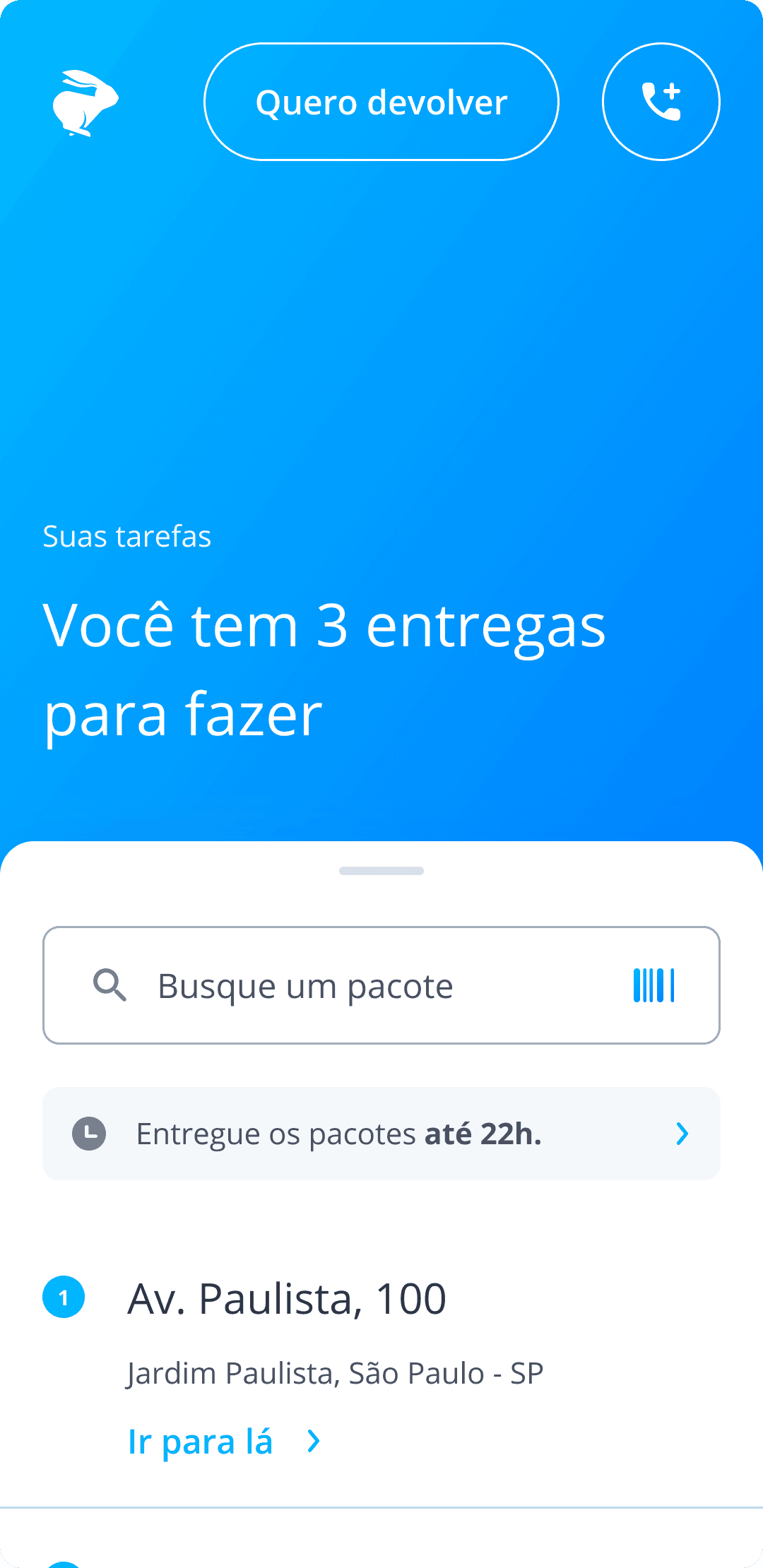
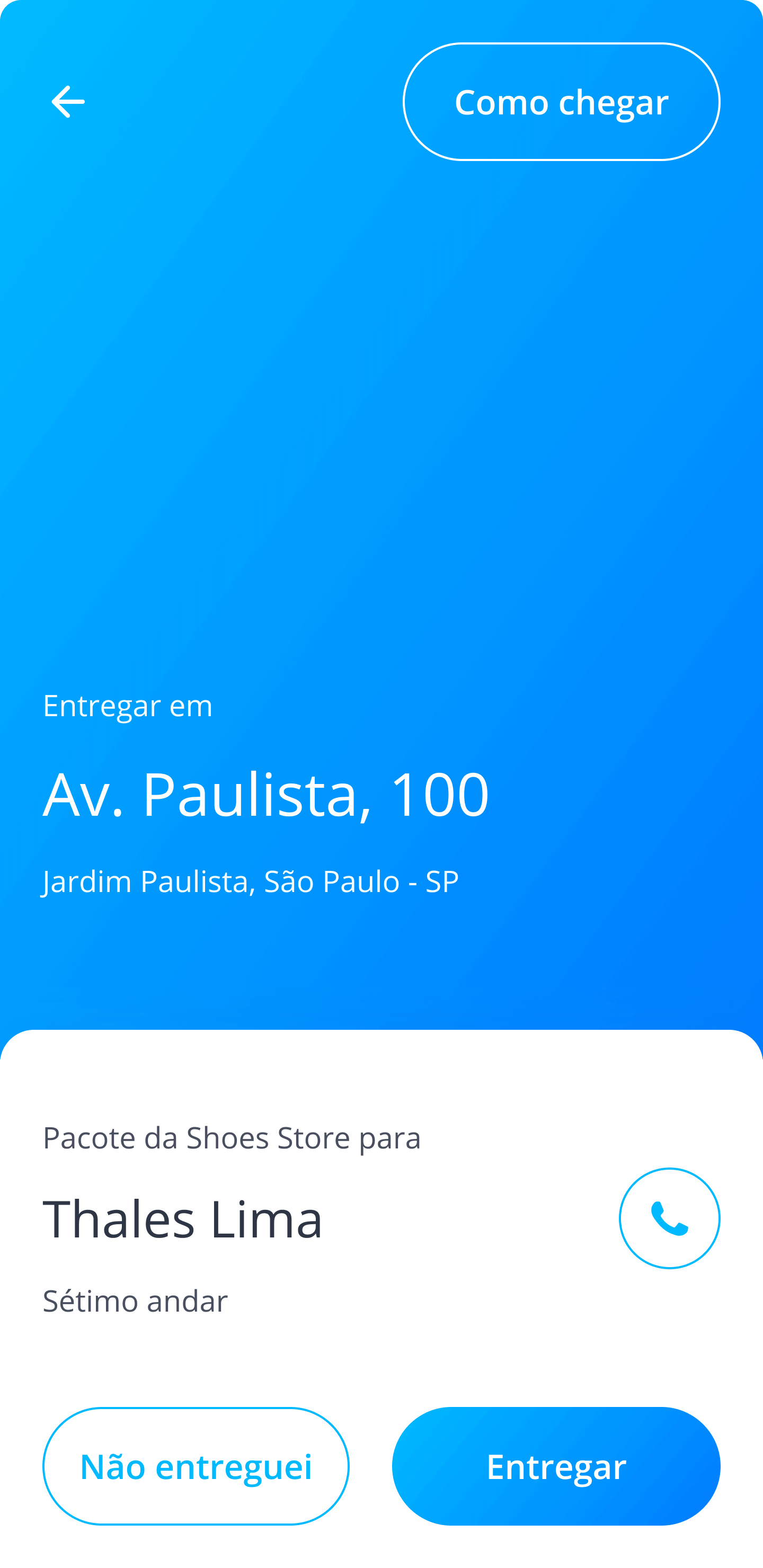
Mobile double


Designing the core delivery flow
Paving the way for a significant re-org; the core journey of Loggi's driver app needed a refresh-a simpler and more scalable delivery experience.
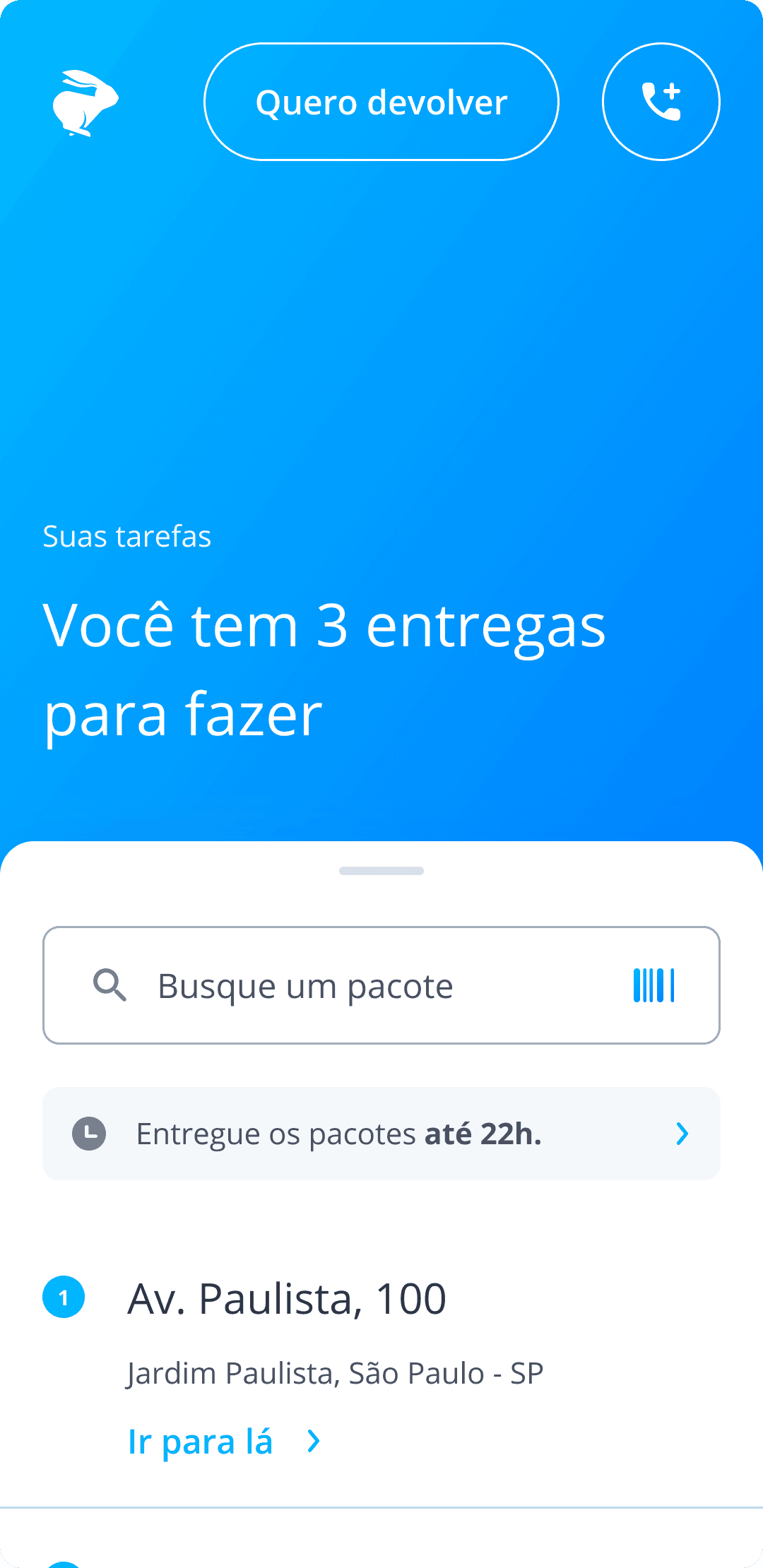
Mobile single

Loggi
Android
Designed the core journey of the driver product.
Content card

Understanding Michael Porter
Joan Magretta
Read the review
Book